

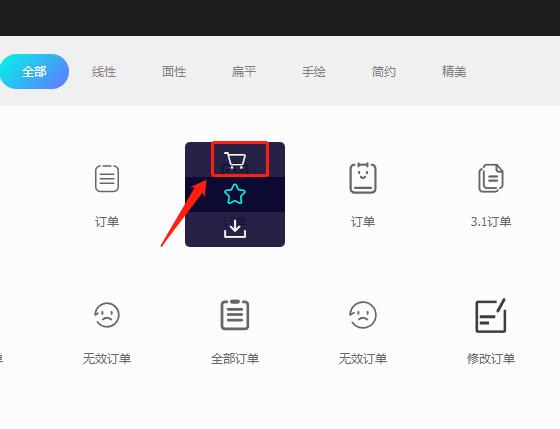
首先在iconfont官网下载你的图标代码,然后解压压缩包(名字一般是download.zip),解压后可以看到文件夹里有多个文件。


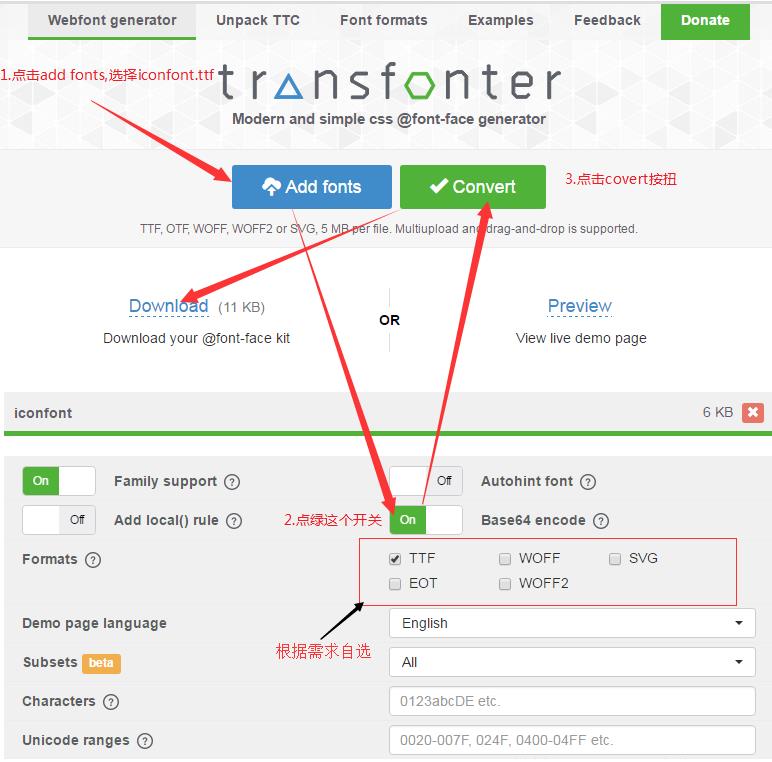
2.浏览器打开网址,https://transfonter.org/,按照以下步骤操作

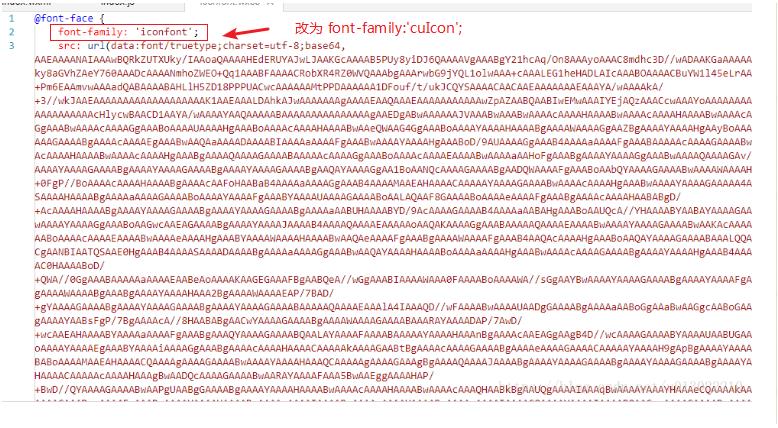
等待一段时间后,covert成功手,add fonts 按扭会变成一个download 字样按扭,点击下载。解压包后,会有一个stylesheet.css文件,用编辑器打开。

然后将修改后的这段代码 及其后的样式定义拷到你的wxss文件中,font-display: swap;这个配置可以删除
3.在wxss中为图标配置名称
.cuIcon-wdd:before {
content: "\e60b";
}之后在需要使用的地方直接写class="cuIcon-wdd"即可